Customize the ADFS Sign-in Page by CSS Stylesheet
In this tutorial, it will guide you through the process of transforming the CSS style sheet of the ADFS sign-in page to closely resemble the Azure AD sign-in page.
This article assumes that you have some familiarity with front-end web CSS design and experience in customizing ADFS.
AD FS user sign-in customization | Microsoft Learn
1. Obtain the Azure AD UX Web Theme
You can download the CSS stylesheet from the following link:
adfsWebCustomization/centeredUi at master · microsoft/adfsWebCustomization · GitHub
Please follow the steps outlined in the documentation below to enable the new Azure AD UX web theme in AD FS:
Azure AD UX Web Theme in AD FS | Microsoft Learn
2. Configure the ADFS theme using the downloaded stylesheet
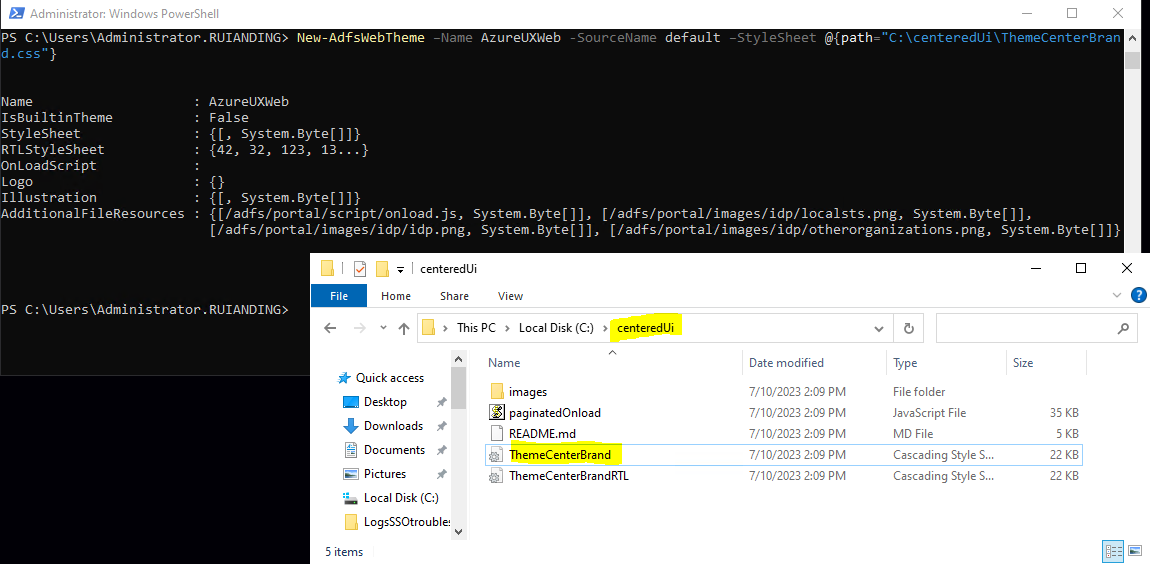
Firstly, we need to create a new ADFSWebTheme using the command below, using the Azure AD UX CSS file we downloaded:
New-AdfsWebTheme –Name AzureUXWeb -SourceName default –StyleSheet @{path="C:\centeredUi\ThemeCenterBrand.css"}

Don’t forget to set the onload.js as well:
Set-AdfsWebTheme –TargetName AzureUXWeb -AdditionalFileResource @{Uri="/adfs/portal/script/onload.js"; path="C:\centeredUi\ThemeCenterBrand.css"}
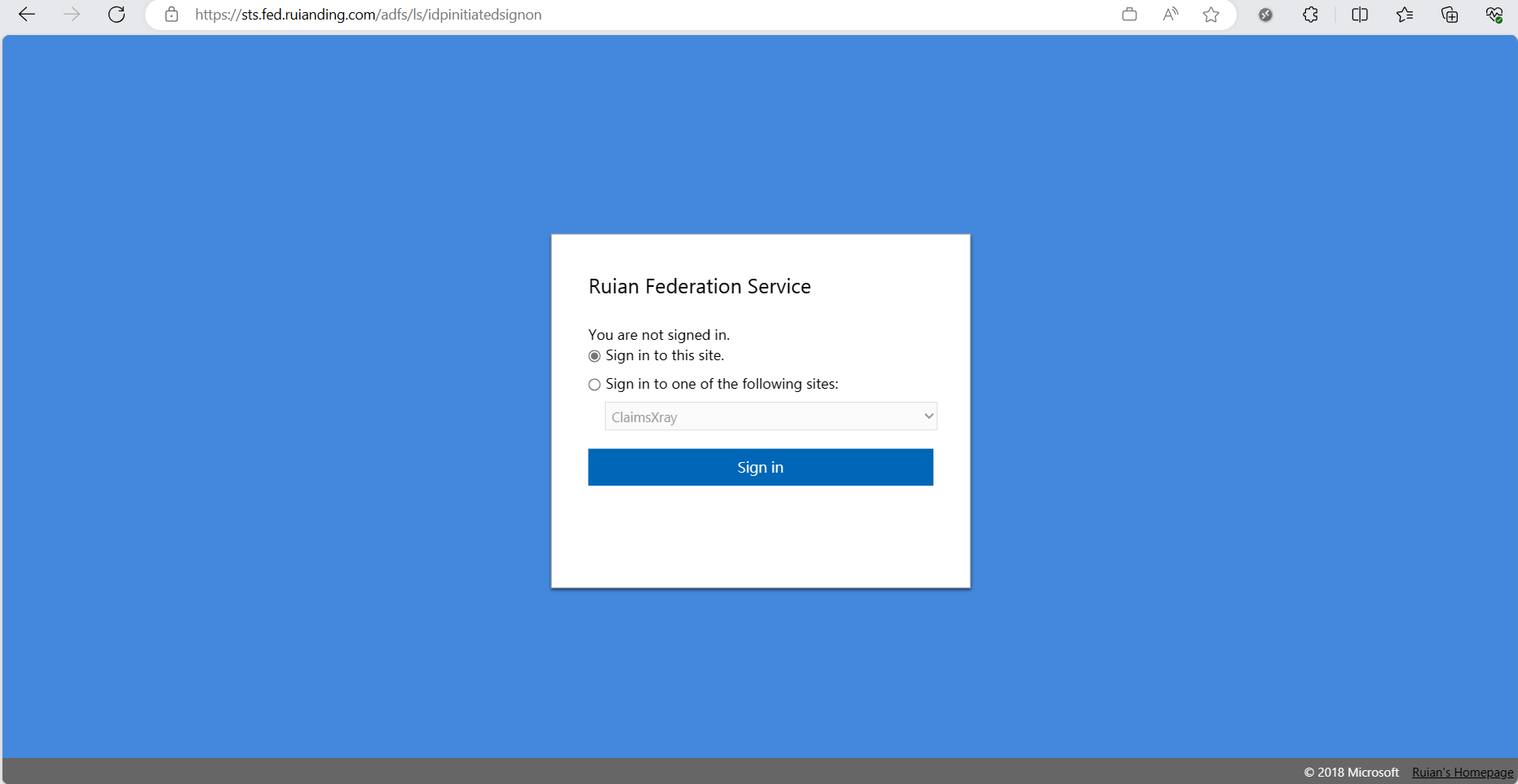
Next, use the set command to apply our pre-configured theme:
Set-AdfsWebConfig -ActiveThemeName AzureUXWeb

3. Advanced Customization
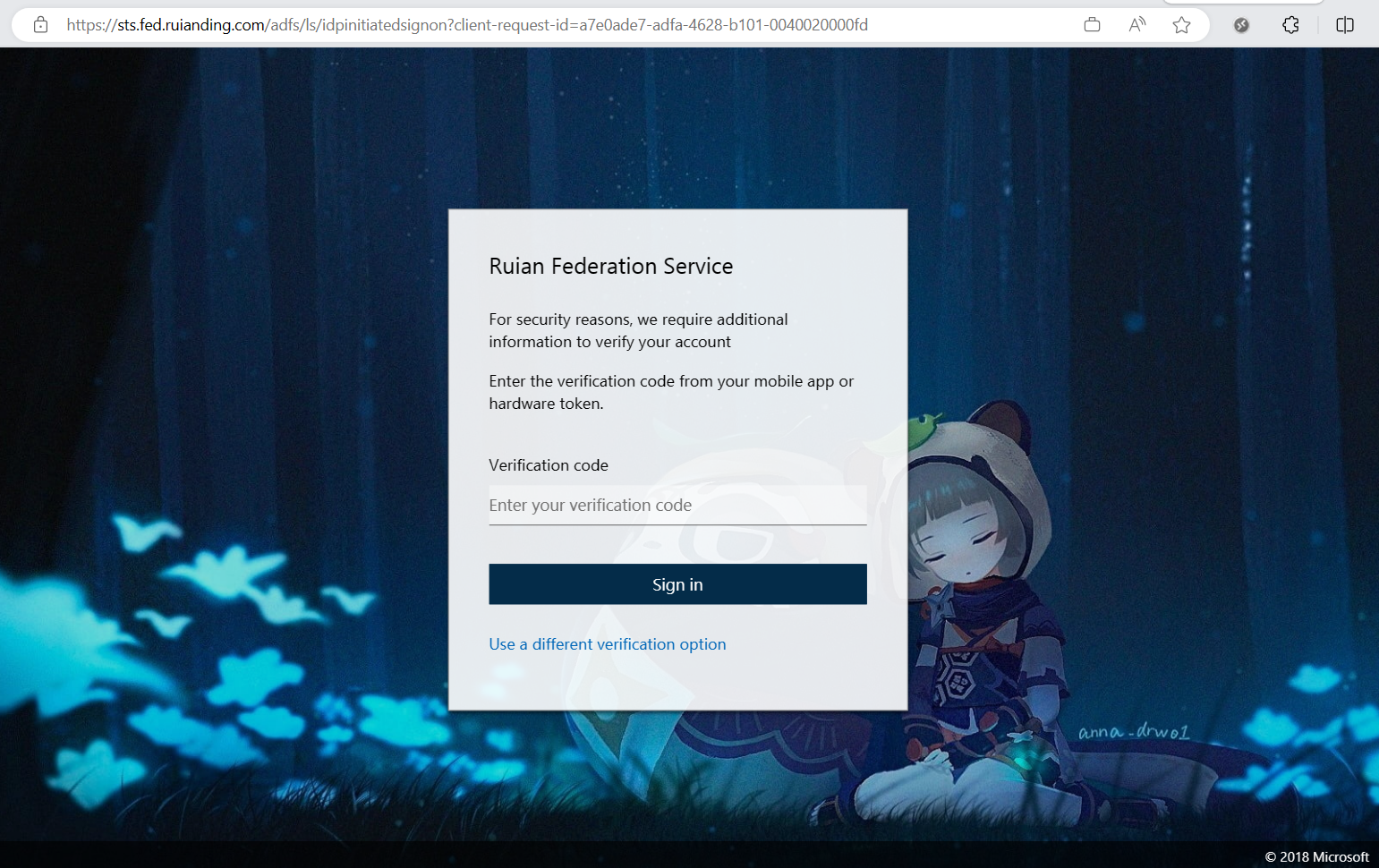
You can now see our modified sign-in UX layout, which closely resembles the Azure AD style. To further customize it, you can modify the CSS content. I will demonstrate using my own modified CSS stylesheet, where I have chosen a game character as the background and adjusted the buttons and footer to have a semi-transparent effect, enhancing the overall appearance of the interface. You can find the specific files on my GitHub page:
raycrew5080/adfsWebUXTheme-GenshinSAYU-: A adfs sign-in Theme (github.com)
To create a new theme using the new CSS stylesheet, use the following command:
New-AdfsWebTheme –Name RuianLab -SourceName default –StyleSheet @{path="C:\adfstheme\style\ThemeCenterBrand.css"}
Next, set our ADFS theme:
Set-AdfsWebConfig -ActiveThemeName RuianLab
Set the Onload.js:
Set-AdfsWebTheme –TargetName RuianLab -AdditionalFileResource @{Uri="/adfs/portal/script/onload.js"; path="C:\adfstheme\paginatedOnload.js"}
Set the Illustration:
Set-AdfsWebTheme -TargetName RuianLab -Illustration @{path="C:\adfstheme\illustration\wallpaper.jpg"}
Set the Homepage Link on footer:
Set-AdfsGlobalWebContent -HomeLink https://www.ruianding.com/ -HomeLinkText Home
Now, you have successfully customized your login page!
https://sts.fed.ruianding.com/adfs/ls/idpinitiatedsignon